2011年12月份学习总结,在PE的前端标准思考和萌芽
2011年12月份学习总结,创建日期:2012-01-03 22:21:31,有删减。
- 早年的一篇总结,记录对于前端标准的一些思考和萌芽工作;
- 对于当时的前端标准,始于2011年,在
2013~2014进一步提升,编写和制定了一些硬性条件,但在2015年沉寂和消亡,在2016~2017年有SiteAzure产品后,重新做了点工作……- 可由始至终还没做到位,原因很多,或者是项目性工作千化万变,在共性与个性中,难找平衡点,或者是核心人员不断流失,使得标准化过于空谈,或者是并没有重视质量保证和质量控制,使得初有成效的标准流于表面,没在项目中贯彻落实……
总之,那是10年前对前端标准的一些考量,个人记录。以下正文。
前言说的
设计中心标准化,为什么要做标准化?http://dtop.powereasy.net/pel/(注:已失效),这篇也算是标准化建设的2011总结和2012计划。
补充,20201226,解释说明
- PEL(PowerEasy Layout)为动易设计中心规划、制作的,适用于设计中心所有设计师、前端工程师,在模板定制等各种模板输出中,规范应用起来的布局标准。
- PEL应向HTML5靠齐……
最近半年现在流行一个词语:“站群配套”,即要做几十个网站模板,各种各样的,里面能搭建起几百个站点,几千个站点,这样的项目我们该怎么做呢?将来怎么面对呢,貌似这一问题我个人已经思考了很久,从贵州教育的县市网站和学校网站已经开始谋划这类站点。
2011年10月设计中心也开始了标准化的各种规范建设,在前端输出的标准中,从前期的贵州教育教育局站点站群项目上看到,因参与的同事较多,现有的技术水平参次不齐,各有各标准,简单说,一个项目做一套项目模板,这套模板的就只适合这项目,以及这设计师前端工程师修改使用,其他人用起来或修改起来,得熟悉这套模板的的各种规范。总成了模板之间不能通用,项目间模板不能复用,往往造成了设计中心前端输出人员需要进行重复工作,低价值工作。
我们统一什么?统一哪些?
我们提倡,使用editplus、或者notepad++,进行前端代码输出,方便快捷,轻量化输出工具,说白了就是强制背熟所有HTML、CSS的词汇,善用各种CHM资源文档,不再建议使用dreamweaver进行前端代码输出。
补充,20201226:当时还真没
sublime Text2,且当时前端工程师的要求感觉是比较低的;
- HTML的规范,我们规定,CSS/JS/盒子模型的各种使用和书写统一等;
- CSS的规范,CSS文件的建立,我们依照这样的规范,CSS文件的文件命名和区分等;
- JS的规范,基于jquery最新版上开发各种效果,统一学习和使用设计中心的slide库,可应用焦点图、滚动、切换、导航等通用效果;
- 标签的规范,我们重构了通用信息列表、通用带图片信息列表、内容信息列表、内容带图片信息列表,已经新创了“头条信息列表”标签。
标题盒子模型
HTML的规范的里这里举例说明“标题盒子模型”的例子,而标题盒子,应用最广泛的,我们规定,必须按照box/hd/bd的规范。
一般标题盒子
1 | <div class="box"> |
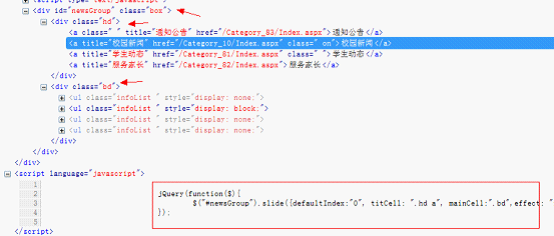
带切换+标题的盒子
1 | <div class="box boxTab"id="hotRank"> |
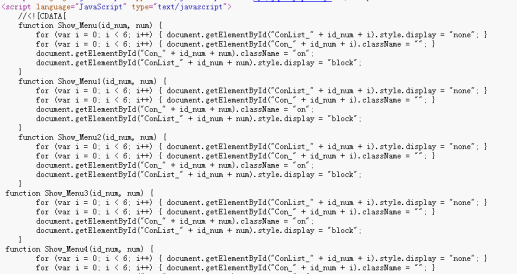
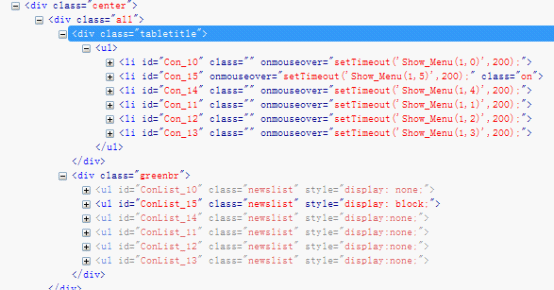
就上面标题盒子模型,基本满足现在页面布局的调整,再看一个旧项目,这一堆代码,作用就是些书签切换效果,我们需要不提倡这样的代码方式:

切换,你还用上面这样的代码吗?我们建议统一使用slide.js或 http://www.superslide2.com/,我们只需要:
1 | jQuery(".slideTxtBox").slide(); |
这是一个切换的HTML代码:

现在我们要怎样:结合标题盒子模型+slide.js,出来标准的切换效果:

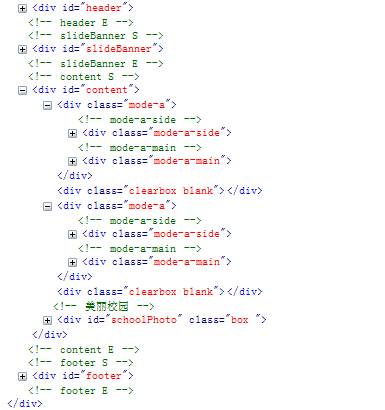
从整个页面上看,我们的命名和代码结构都趋向简洁,没有多余的代码,从是ID还是CLASS,都开始形成统一。

后话
曾经问过腾讯CDC的同学们,他们怎么制定内部的规范,答曰:规范就是最大内部统一,不用看别人怎样,只需要内部协调确定,执行,那就是最好的规范。
现在标准化进程还是在开始阶段,虽然已经让各个前端同事往这标准方向靠齐,统一还需很长时间。我们标准规定,并不是限定限制知识的扩展和创新,而是在一个既定范围内,达到最大的认同接纳,目的只有方便项目实施,提高效率,可复用模板。
在现在的定制里面,很快就得应用起我们标准化的各种知识,例如在贵州教育学校模板、赫章政府站子站模板等的非常多子站站点项目上,能一试身手。在后面不断对标准化的代码和方法更新维护,没有恒定的方法,只有不断向前持续改进的标准化建设。