网页变灰(局部/定时/政府网站)的兼容方法汇总
以下文档摘自一次突发任务的记录,几百个网站的处理,以及应对系统缓存、网站缓存、浏览器缓存问题,还有凌晨零点的客户监工。
内容有调整。
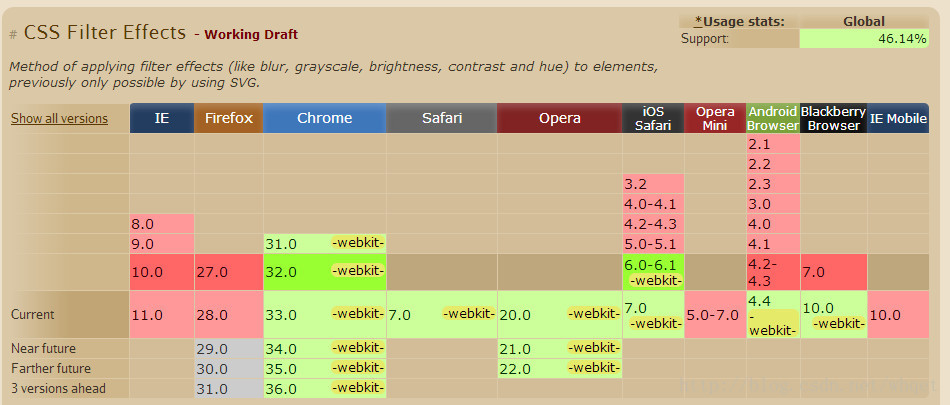
认识CSS filter
filter就像惹人喜欢的小孩子,IE早年很喜欢他,但IE长大到10后,就一脚踢开了,所以用filter也只能满足大部分浏览器的要求。

filter,能实现透明度、模糊、阴影、发光等效果,这里只说灰度的。
整个页面变灰
整个页面变灰,只需要这样,兼容大部分,还有一层svg方法,我没写上了。核心代码为使用css的filter来处理,代码放在</head>之上即可。
1 | html{ |
其实这样也行了:
1 | html{ |
除LOGO外,其他地方变灰
个别通知文件里是要求除了国徽外的网站其他地方变灰,因此需要按结构进行定义,绕开LOGO的位置。
1 | #header nav, |
对于国徽的处理,可采取:
- 纯css代码,隐藏、显示;
- jq 的hide()、append()、html() 特殊处理彩色;
JS实现兼容IE10、IE11
为了兼容IE10和IE11,可以使用引入 grayscale.js 点击下载,使其遍历元素加上样式。
1 | <script src="grayscale.js")"></script> |
注意以上代码需要放在</body>之上。
通过简单定时控制让代码生效与取消
1 | <script type="text/javascript"> |
修改X-UA-Compatible让IE10+兼容filter
使用grayscale.js会使得网站很卡,若要求取消,可采取将 IE 内核定义为最高IE9,通过meta修改。
1 | <meta http-equiv="X-UA-Compatible" content="IE=9" /> |
通过限制浏览器x-ua会自动切换回对应低版本模式,就可以使用只css的代码,让filter兼容。
在动易系统引用的统一说明(siteazure)
- 在首页模板中修改
section header{}片段、添加section scripts{}片段,以兼容仅网站首页的变灰,让代码分别在对应位置里展示,如页头、页底。 - 注意查看模板中的
section header{}和section scripts{},请勿重复添加语句。 - grayscale.js,filter + garyscale.js 组合,IE打开因为图片的渲染,页面会很卡很慢,越多图片越慢。
- 若担心 js 执行导致页面很慢,可采取去除 js 定义,将 IE 内核定义为最高 IE9:
<meta http-equiv="X-UA-Compatible" content="IE=9" />,由edge改为IE9。因为在IE10+不支持filter,通过限制浏览器x-ua会自动切换回对应低版本模式,以兼容纯css代码。纯CSS关注检查,兼容较多。- 方法1:合并基础部局模板、公共布局模板、首页模板,做成一个单独的首页模板;
- 方法2:复制:基础部局模板2、公共布局模板2、首页模板,其中基础部局模板2的x-ua改为如上,公共布局模板2引用基础布局模板2,首页模板引用公共布局模板2
- 方法3:网站较为简单或修复容易,不考虑Edge与IE9差异,直接修改基础部局模板的x-ua,站群公用;
- 方法4:不在本次考虑范围的:如产品如增加首页布局模板、非首页布局模板,如固定meta信息改为非固定通过
render传(应该会这样方式)。
- document.write()内为不断行,为一字符串。
- 仅首页变灰的代码,原则上CSS要放到 下,JS放 到上。如首页代码、背景等复杂,请根据实际情况修改样式文件,调整到合适的状态。
- 遇到加载困难、一直加载中的,注意排查是否第三方图片加载缓慢,如企事业单位的编办图标,转为本地图片加载或采用
http://dcs.conac.cn/image/red.png这个官方图片。 - 主要查看是否有nginx、有负载均衡、是否同步成功等排查问题根由。
- 若有需要,把css片段、js片段,放在单独文件中,如 grayscale.css (新建)存放于 Common/base/css 或者 js 文件夹中,并把上述修改方法的片段插入改为文件插入,以减少反复清除缓存造成的问题,去掉时候再单独删除片段。
- 若需要做国徽红色的做法时候,定义的样式类绕开国徽,CSS类逐条写、JS逐条加,CSS/js 不能设置body;
- 若遇到国徽LOGO是在body/html做背景的,要单独重新做一个LOGO图片到页面里;
- body的
filter属性与position:fixed会存在冲突,具体查看:https://www.jb51.net/css/719731.html,采取折中办法;
站群子站多站点情况
站群的多个子站,几十个子站的首页变灰,应该也是用在首页模板处加上css+js。可以考虑把那段js、css片段,放在单独文件中,如grayscale.css 存放于Common/base/css 文件夹中,并把上述修改方法的片段插入改为文件插入。
手机版变灰
- 不需要考虑处理 grayscale.js,不涉及IE兼容;
- 手机版做法找到对应布局模板(全手机)或首页模板(只首页),使用 filter: grayscale 这堆CSS即可,不需考虑IE方面因素。
- 小程序/微信H页例外,单独百度;
--------------本文结束 感谢您的阅读--------------