css3--transform-origin
transform-origin
用于指定元素变形的中心点。默认中心点就是元素的正中心,即 XYZ 轴的 50% 50% 0 处。可以通过该属性改变元素在 XYZ 轴的中心点,正值表示正向位移,负值表示负向位移。(XYZ轴的正向分别是往右,往下,靠近用户眼睛。反之为反向)
- 表示2维的x-offset/y-offset可以设px值也可以设%百分比,也可设top / right / bottom / left / center等keyword;
- 表示3维的z-offset只能设px值,不能设%百分比,也没有keyword。
默认中心点在元素正中心,因此关键字top等价于top center等价于50% 0%(x轴仍旧留在50%处,y轴位移到0%处)。同理各关键字例如right等价于right center等价于100% 50%,不多赘述。

1 | .center { |
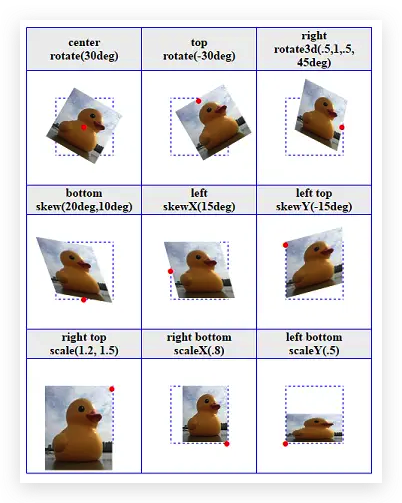
- 例如图1表头的第一行
center表示transform-origin: center; - 第二行
rotate(30deg)表示transform: rotate(30deg);; transform-origin指定变形中心点对translate位移没有影响,translate位移始终相对于元素正中心进行位移。
其实 transform-origin 只是一个语法糖而已,你总是可以用 translate 来代替它。每个 transform-origin 都可以被两个 translate 模拟出来。
1 | transform: rotate(30deg); |
--------------本文结束 感谢您的阅读--------------