css3--transform-style
transform-style
这个属性有两个值 flat 和 preserve-3d 。用于指定舞台为 2D 或 3D 。
- 默认值flat表示2D舞台,所有子元素2D层面展现。
preserve-3d看名字就知道了表示3D舞台,所有子元素在3D层面展现。注意,在变形元素自身上指定该属性是没有用的,它用于指定舞台,所以要在变形元素的父元素上设置该属性。设定后,所有子元素共享该舞台。

1 | .div1 { |
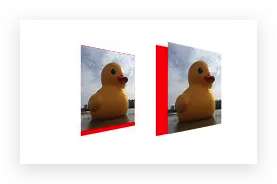
两图唯一的区别是:
- 右图的父div上设了
transform-style: preserve-3d,因此呈现了3d效果; - 左图的父div没有设
transform-style默认是flat,因此元素不会在Z轴展开(translateZ(16px)失效),只能呈现2D效果。
另外如果同时设了 transform-style: preserve-3d 和 overflow: hidden 3D效果将失效,等价于 transform-style: flat;。
--------------本文结束 感谢您的阅读--------------